Campus项目介绍
想重构之前的校园信息墙项目,又想学习若依项目,就手写了若依并修改了部分功能,于是有了这套后台系统,所以取名为campus
Campus 一款简单的后台管理系统,快速开发框架,适合大学生开发毕设,或其他小项目。
使用Spring Boot、Spring Security、MyBatis Plus、Jwt、Vue等技术
您可以根据此项目,快速开发毕设项目,无需注重系统代码,只需业务代码!
Campus开发案例介绍
使用 Campus 编写了一个案例——校园圈|信息墙|表白墙|万能墙
校园信息墙,万能墙,表白墙。是一个新式的信息交流的平台,有助于帮助学生及时查阅校内实时信息,在此平台去获取或者发布自己的供需信息。
Web 端使用 Vue + ElementUi,仿微博UI布局。 移动端使用 uniapp 和 uview,后端使用 SpringBoot + Mybatis-plus进行开发
- PC网页端完全响应式布局
支持电脑、平板、手机等所有主流设备
部分样式暂时建议PC访问,还没有进行完善更改
- 移动端
支持小程序、H5、Android和IOS
精力有限,只调试了微信小程序,其它可能有样式问题,或兼容问题
目前完成了绝大部分功能,可正常线上运行,但还有些地方不足,暂不推荐线上运营小程序
项目文档
- 项目在线预览地址:暂无
效果请看最下面的 演示图
- 项目文档
Campus: https://oddfar.github.io/campus-doc/
Campus开发案例:https://oddfar.github.io/campus-doc/campus-example/
文档目前有 环境准备、快速启动、开发示例 等,后续会完善文档
你可以参考 开发示例 文档体验一下开发 增删改查 功能及页面
贡献代码
个人目前大三在读书,精力有限,一人维护此开源项目有点难,有没有对此项目感兴趣的,一起来开发鸭~
致谢
此项目参考了一些开源项目的解决方案,在此感谢他们的开源
- Vue后台管理模板:vue-element-admin
- RuoYi:https://gitee.com/y_project/RuoYi
- RuoYi Pro:https://gitee.com/zhijiantianya/ruoyi-vue-pro
- Guns:https://gitee.com/stylefeng/guns
演示图
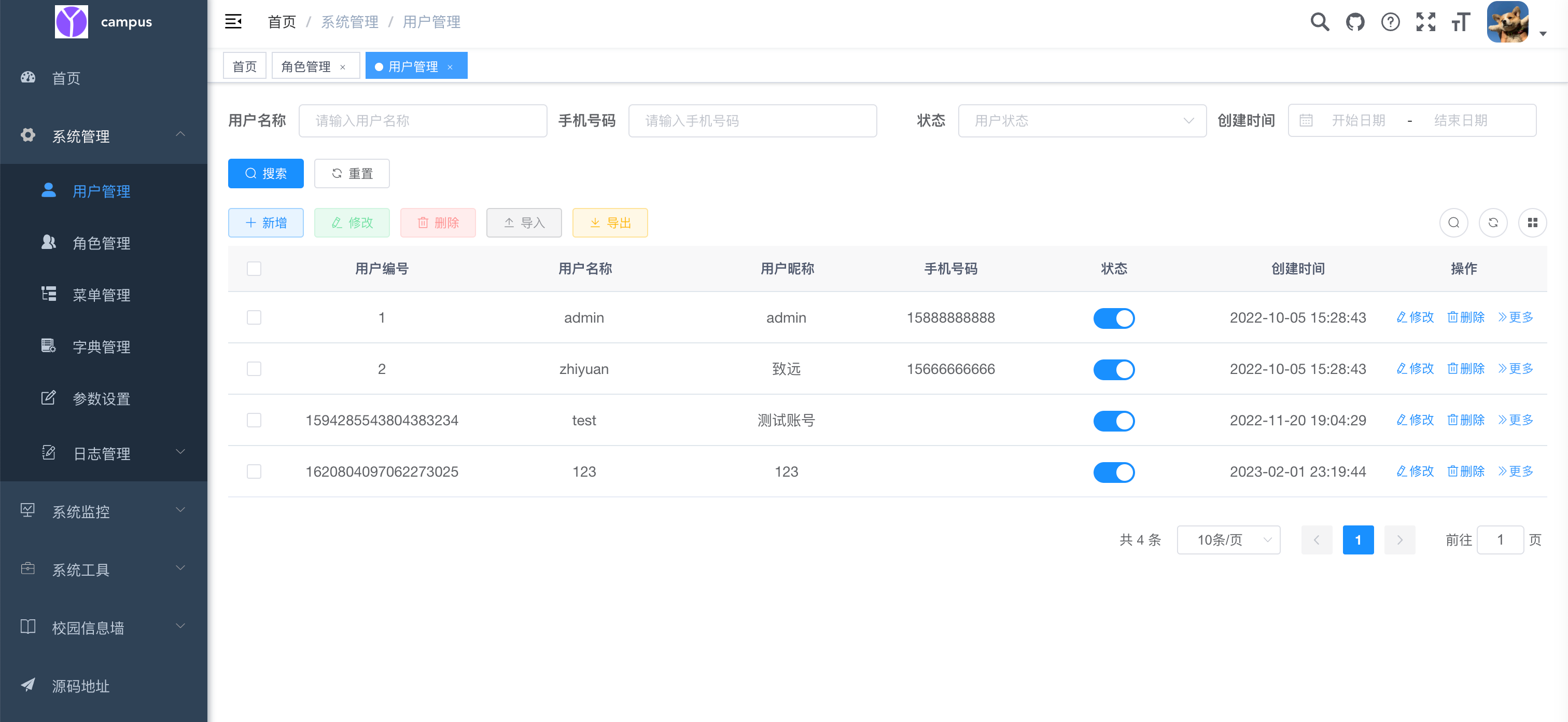
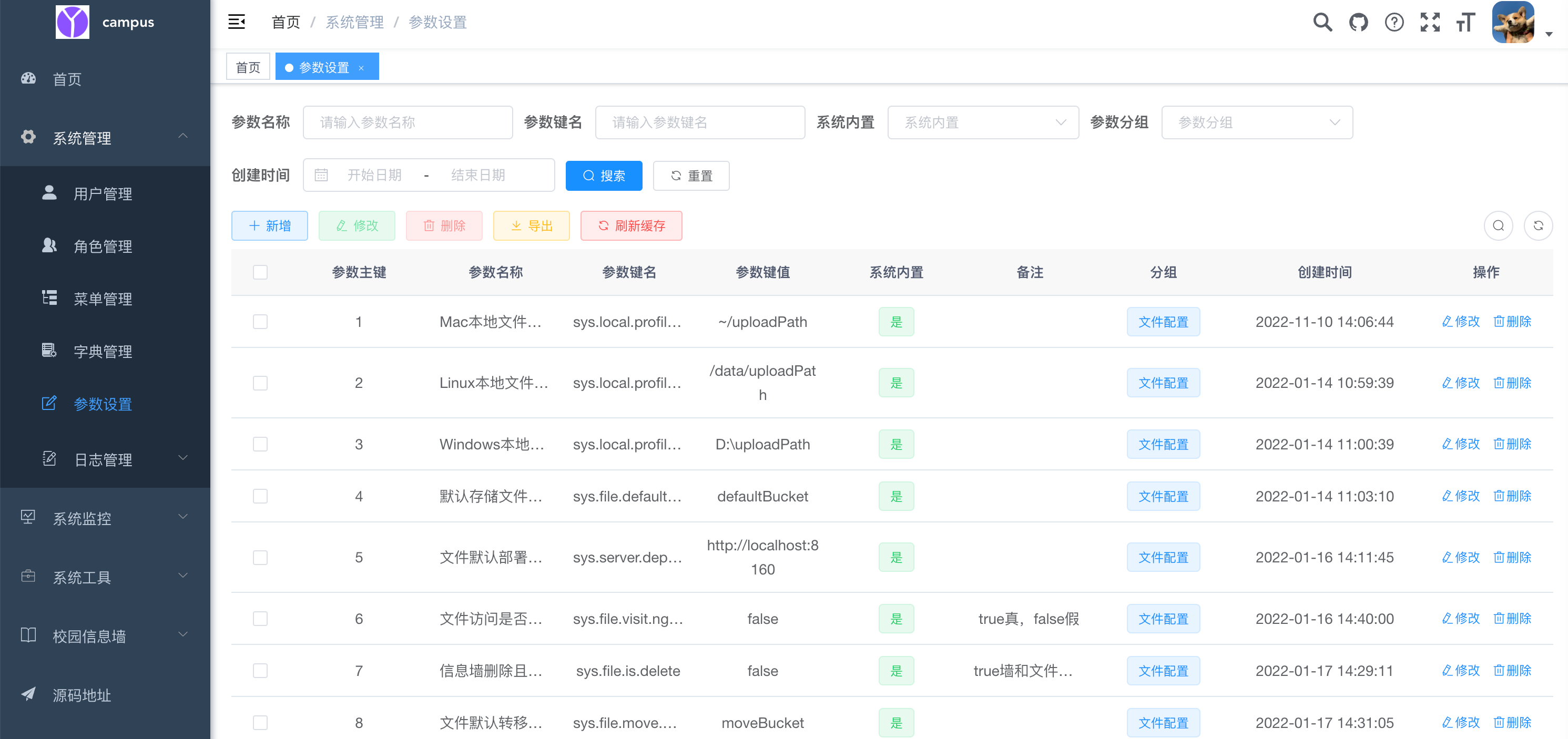
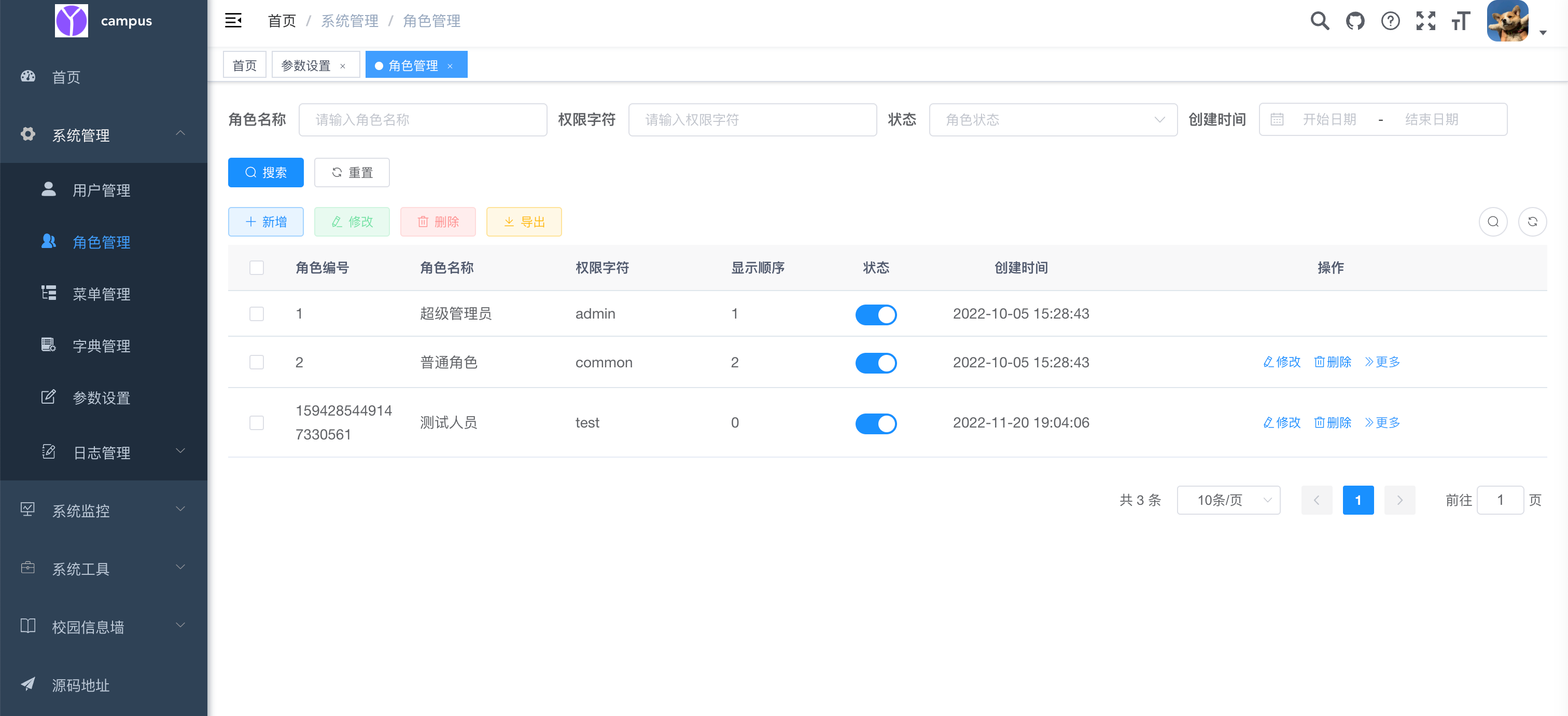
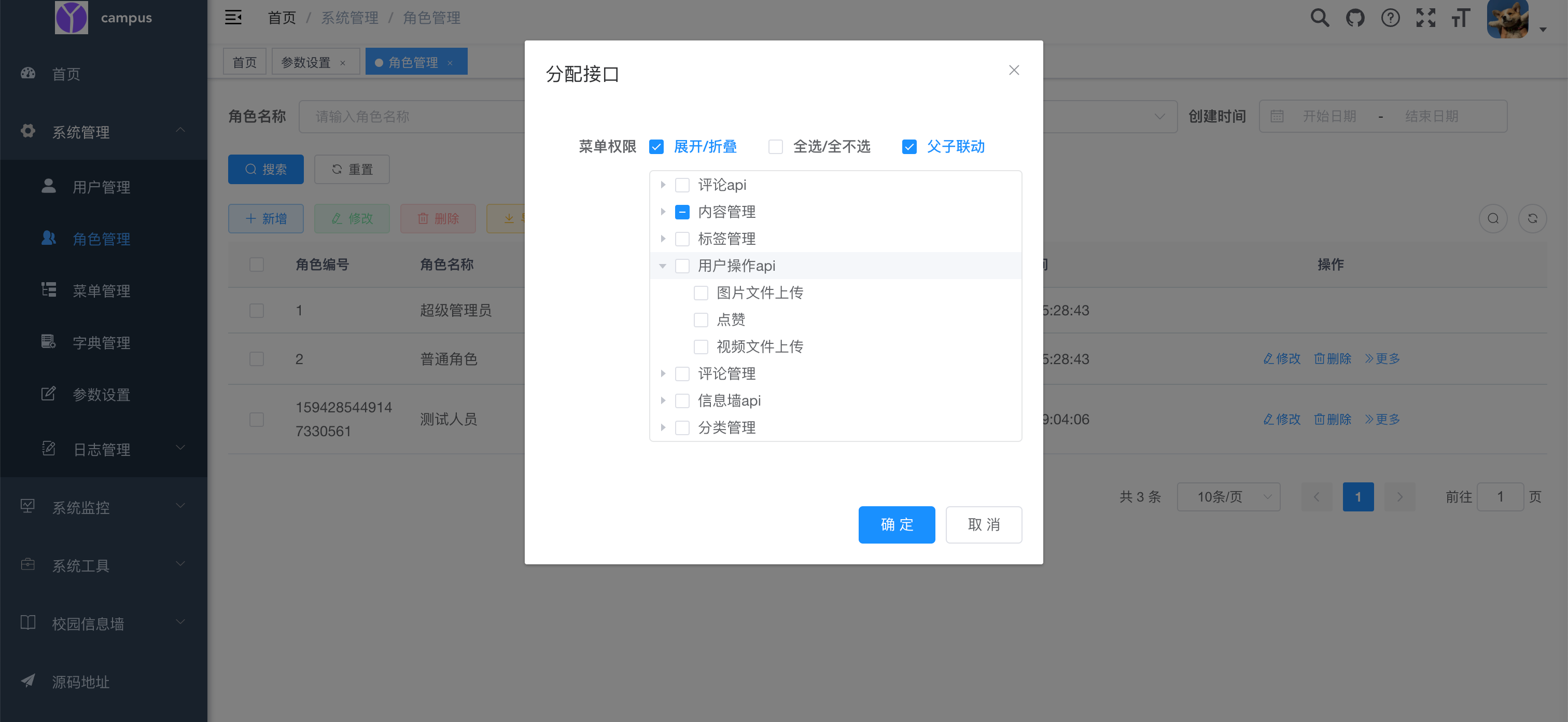
| admin | |
|---|---|
 |  |
 |  |
案例:校园信息墙
https://github.com/oddfar/campus-example
网页端
| web | |
|---|---|
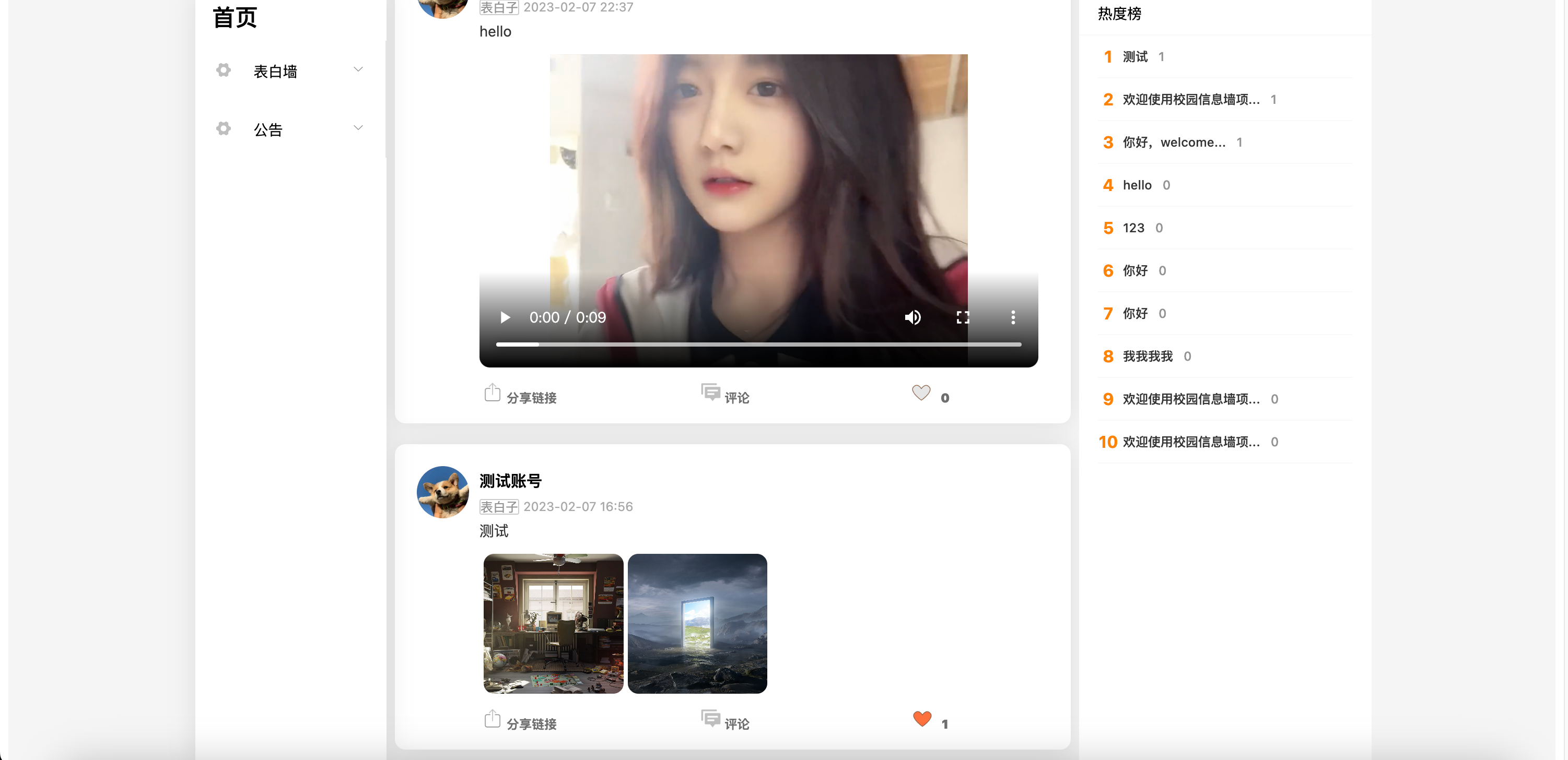
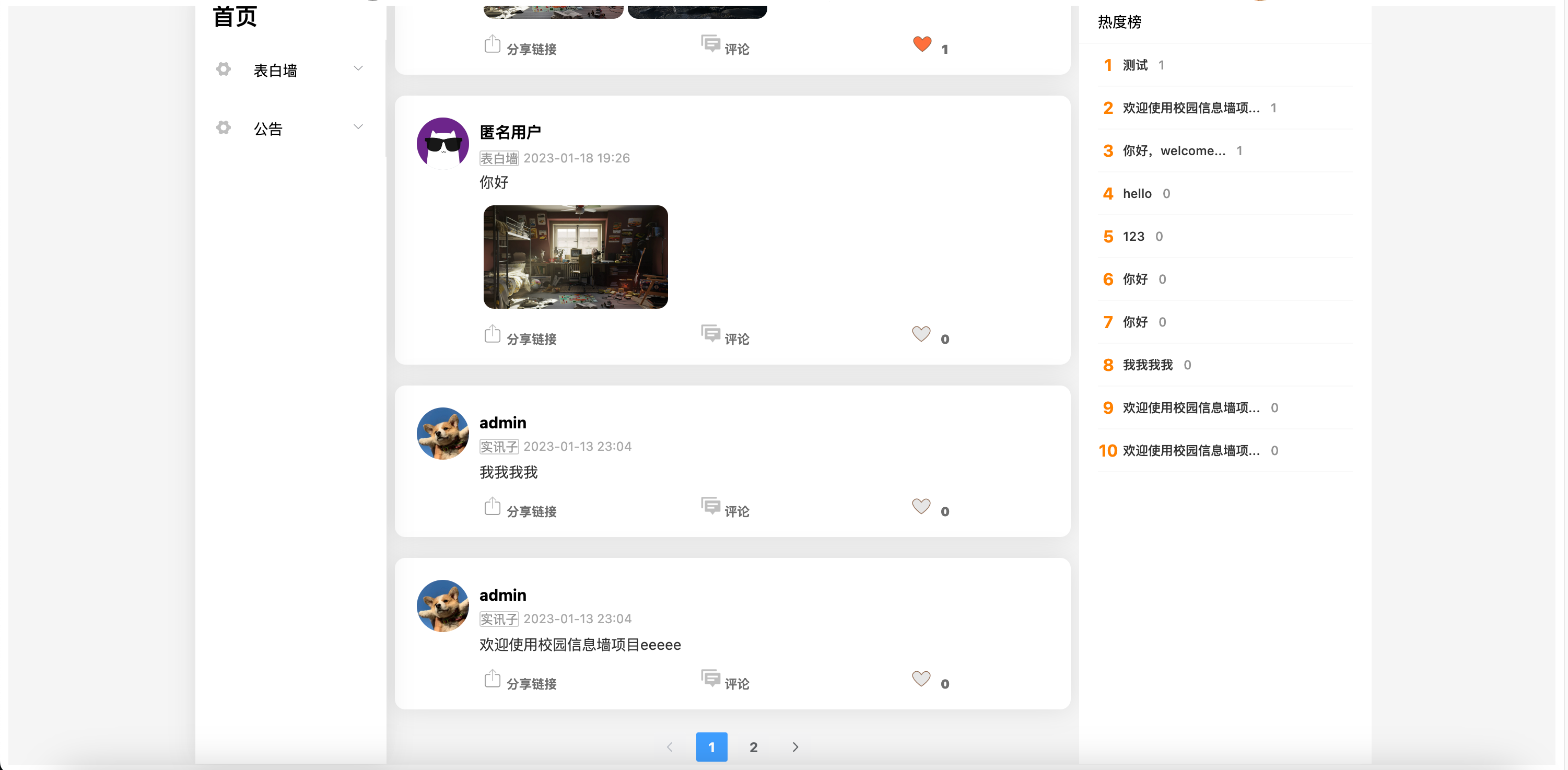
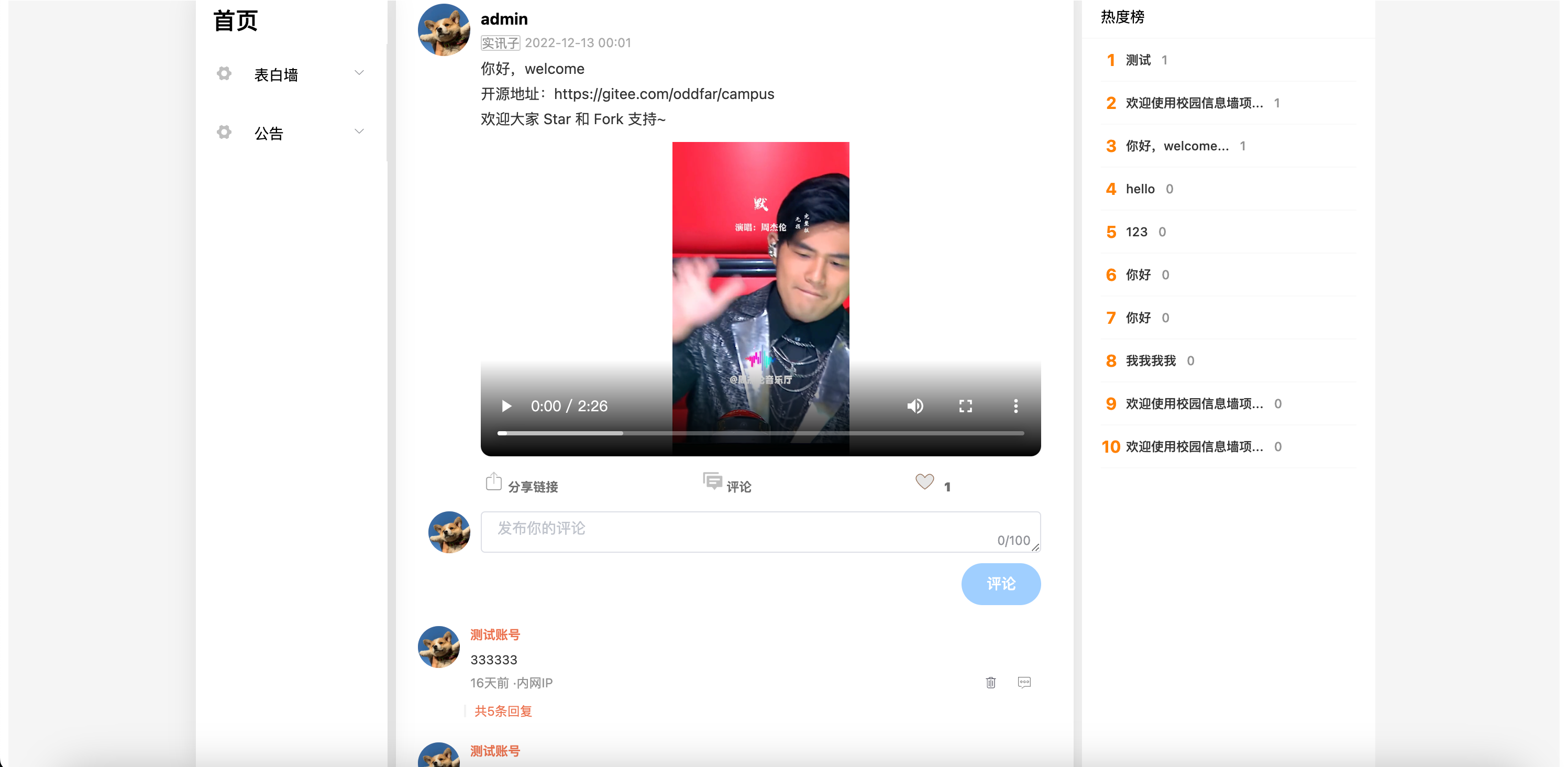
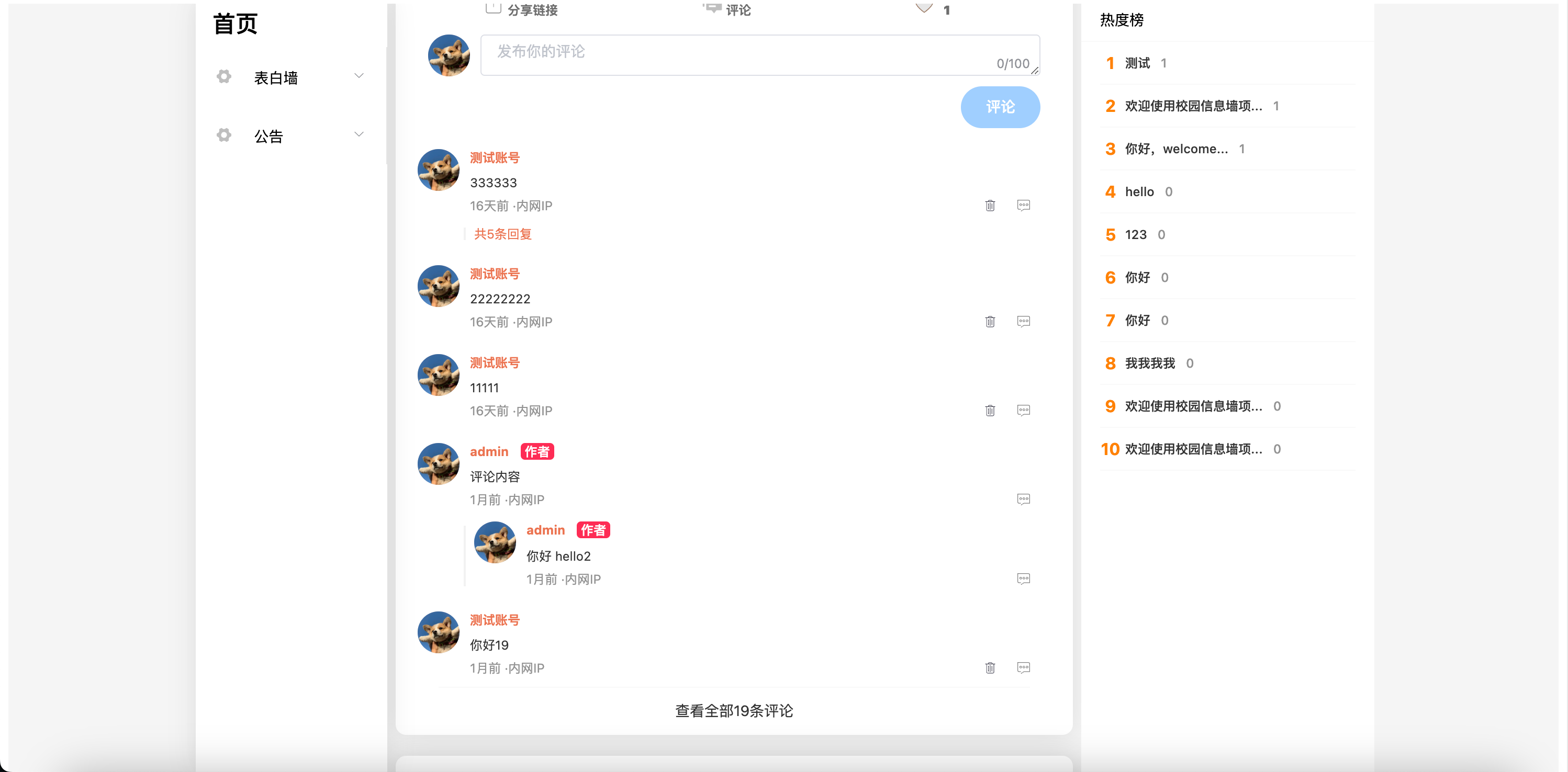
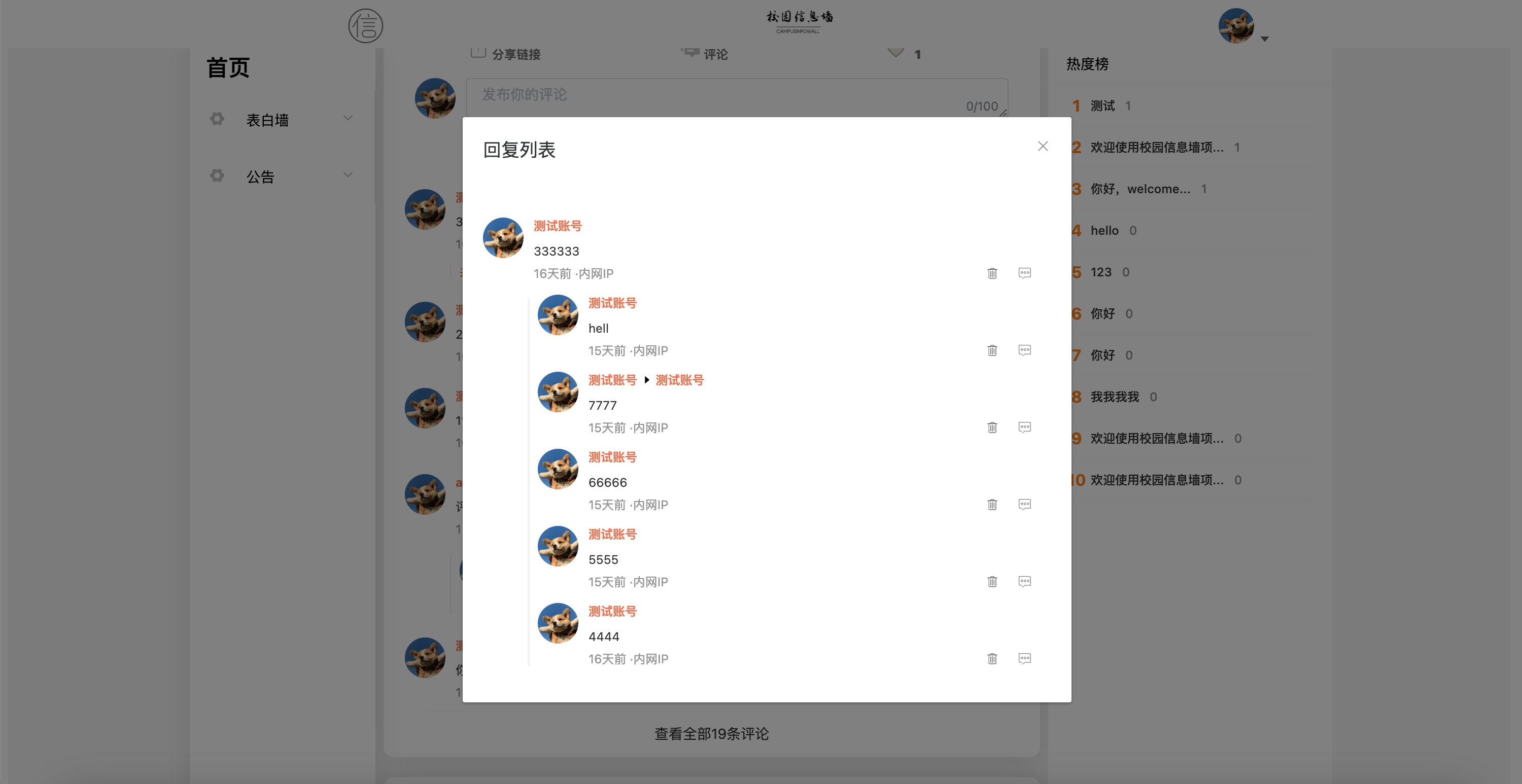
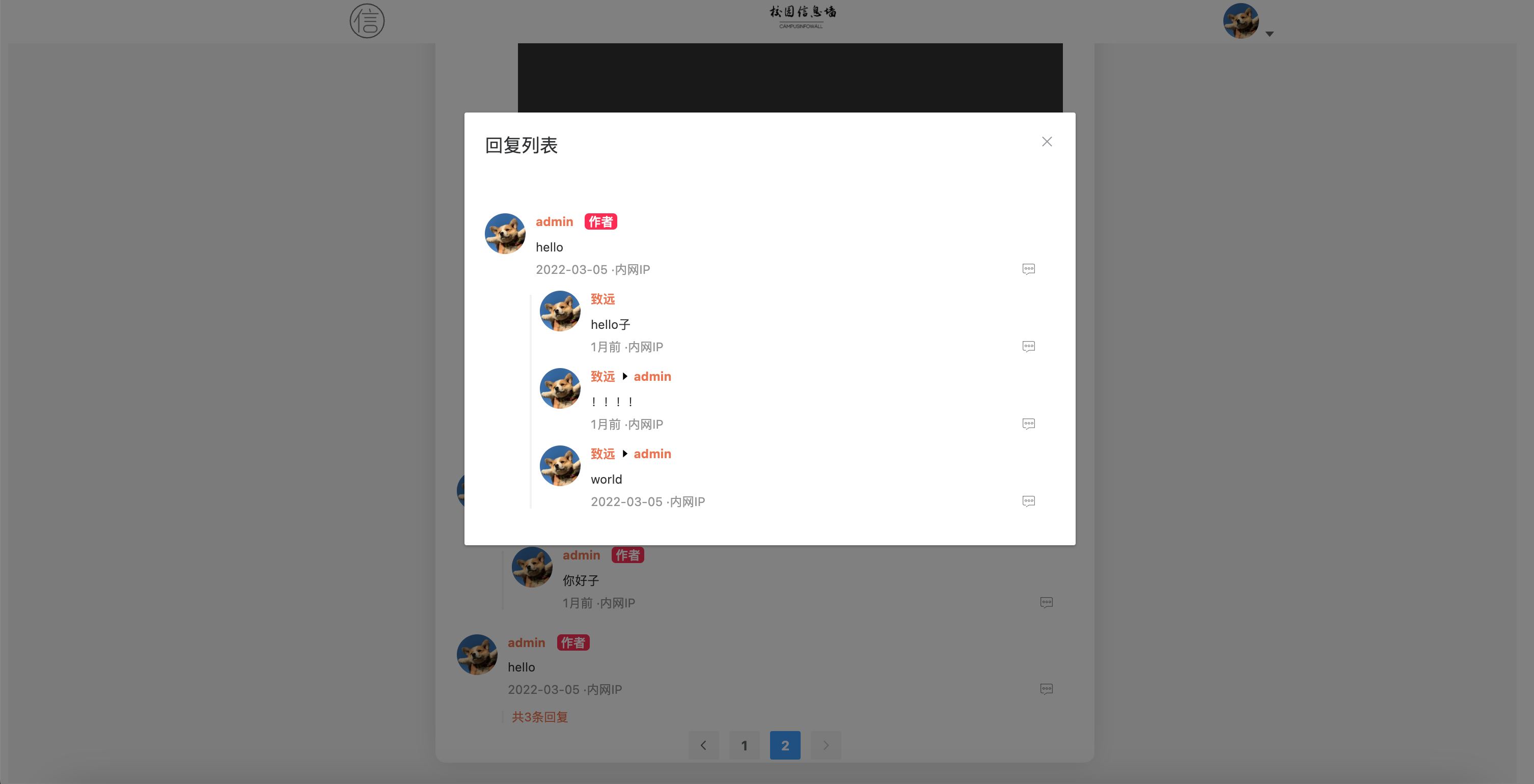
 |  |
 |  |
 |  |
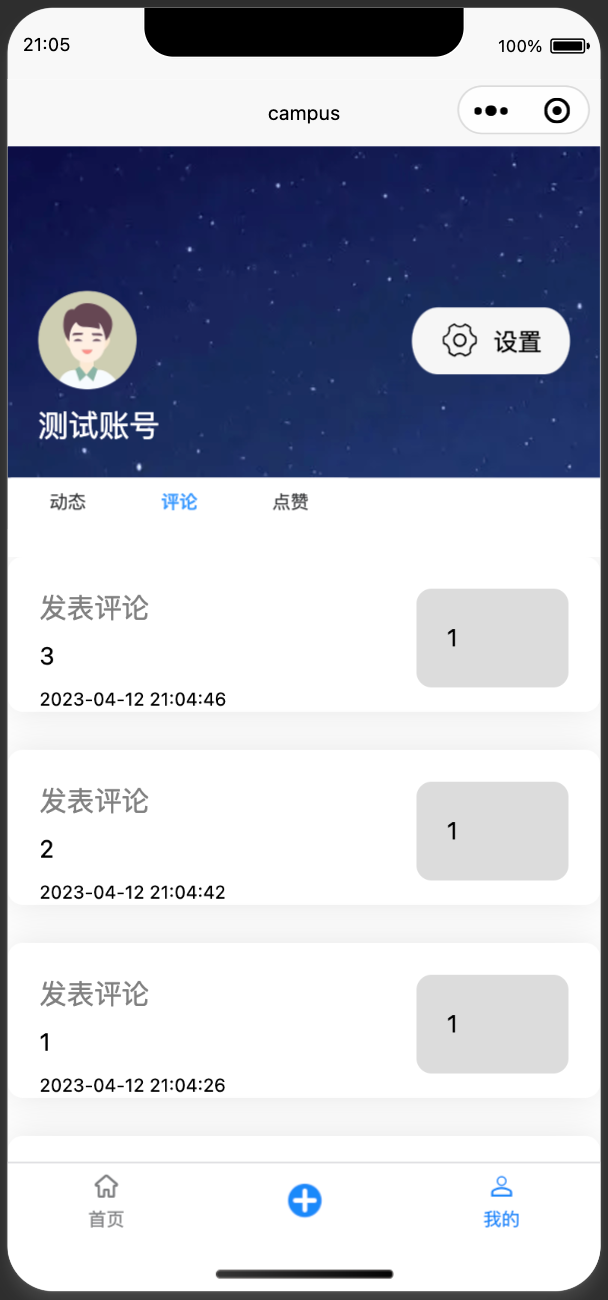
移动端(小程序)
| 移动端 | ||
|---|---|---|
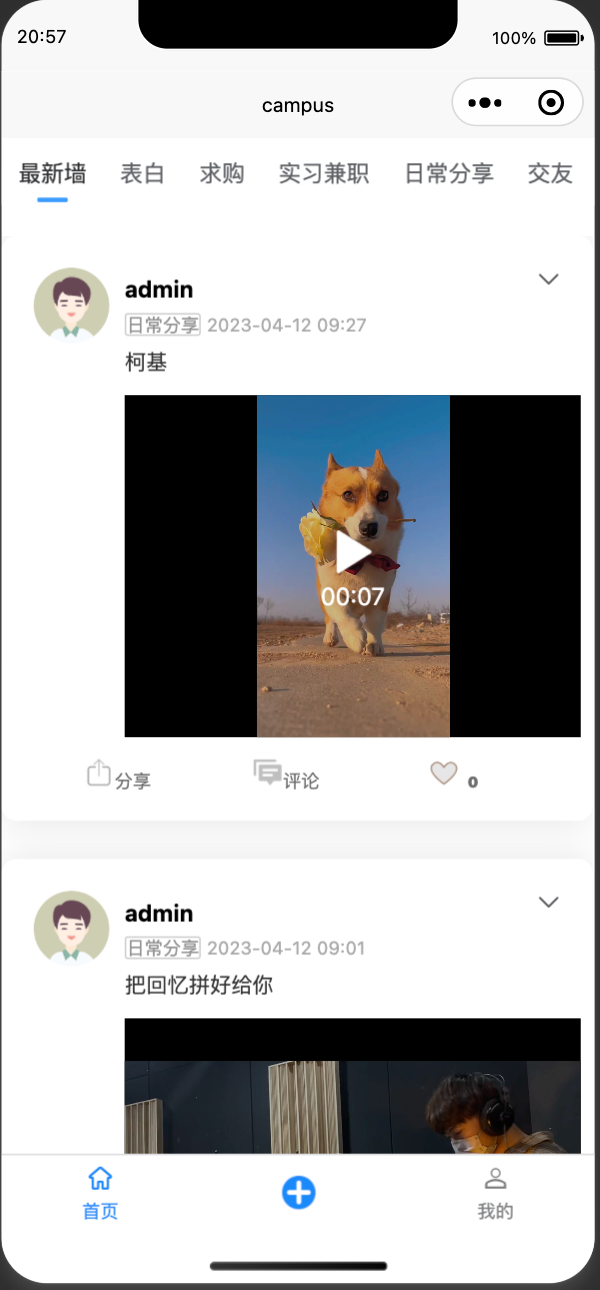
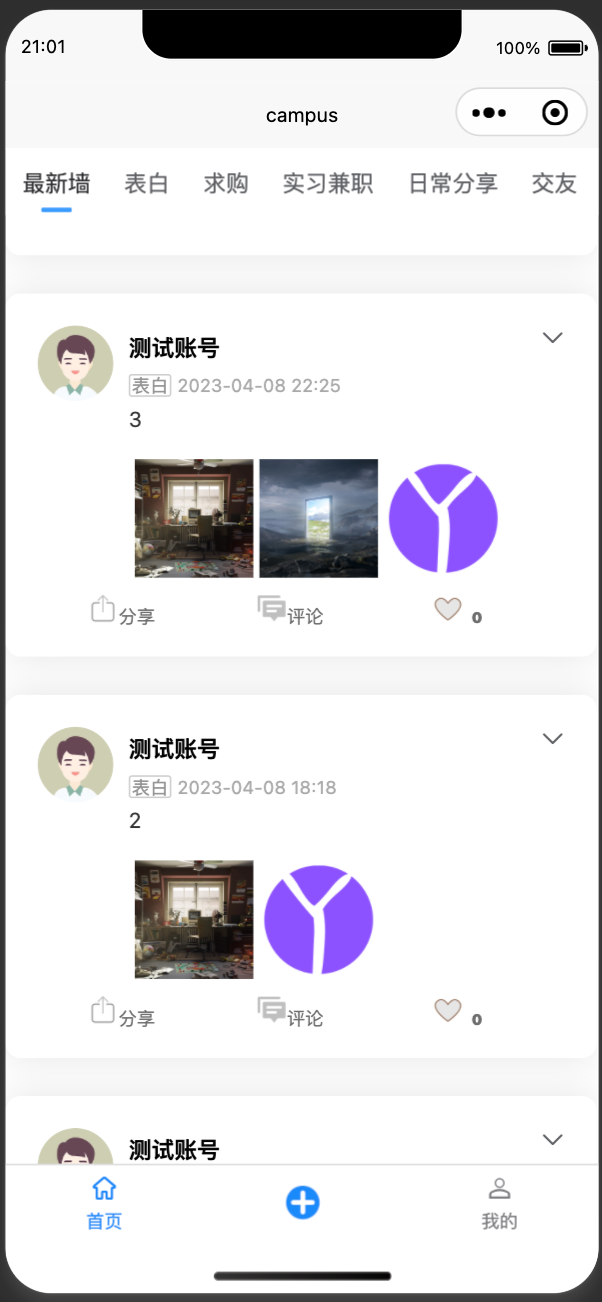
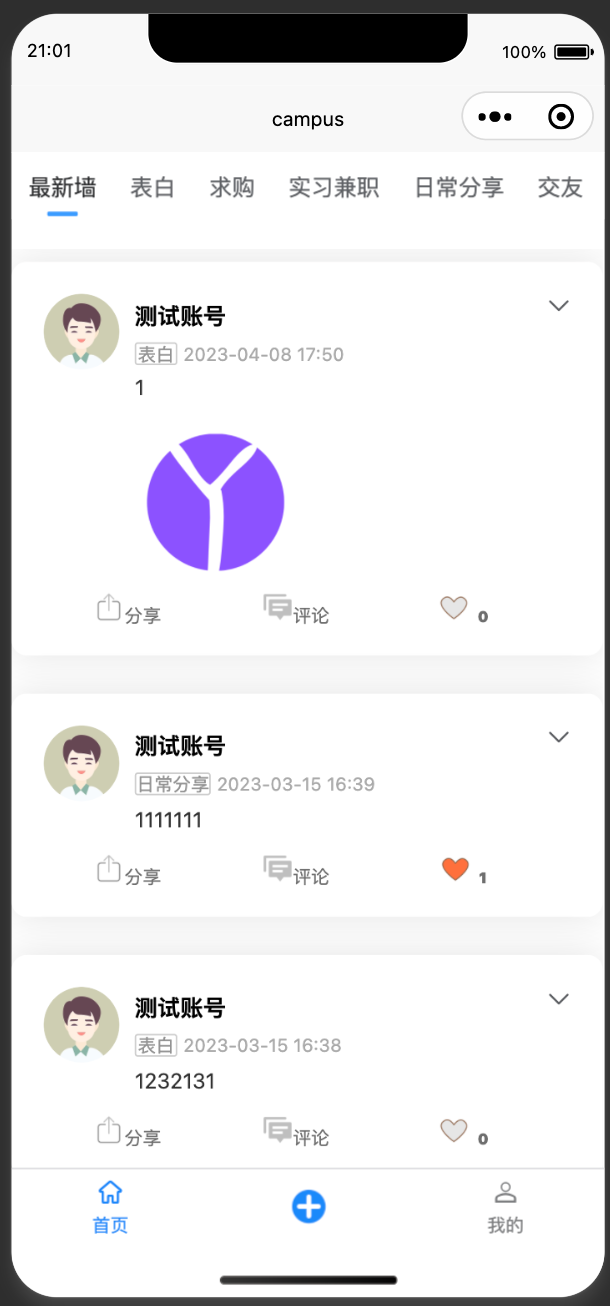
 |  |  |
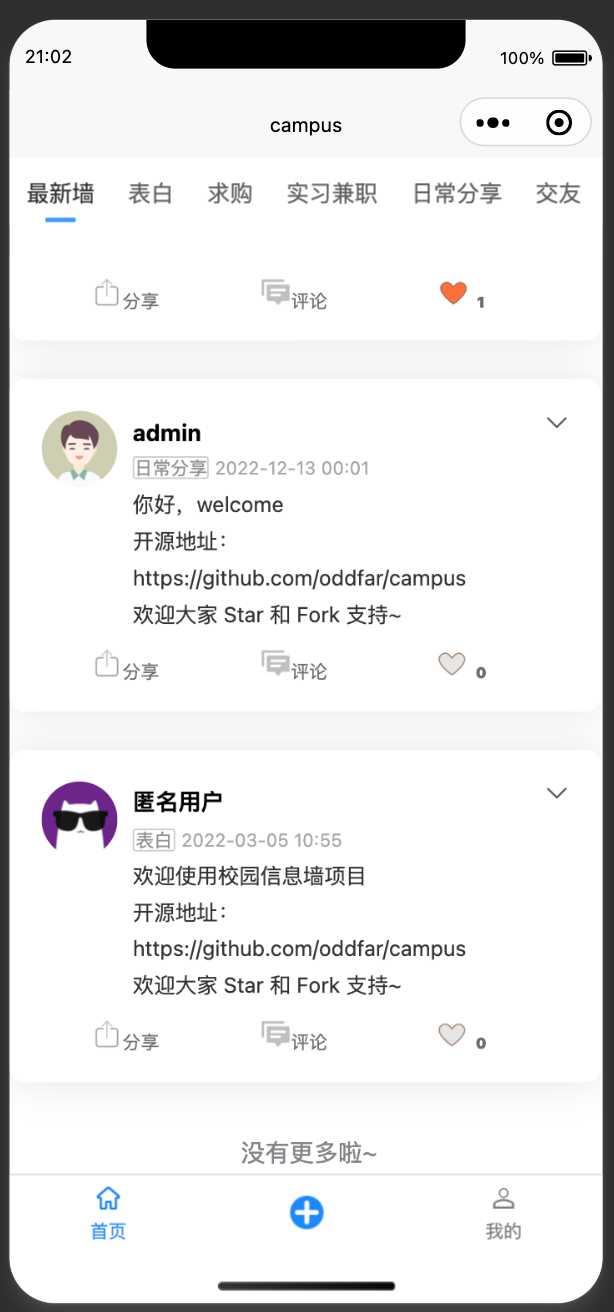
 |  |  |
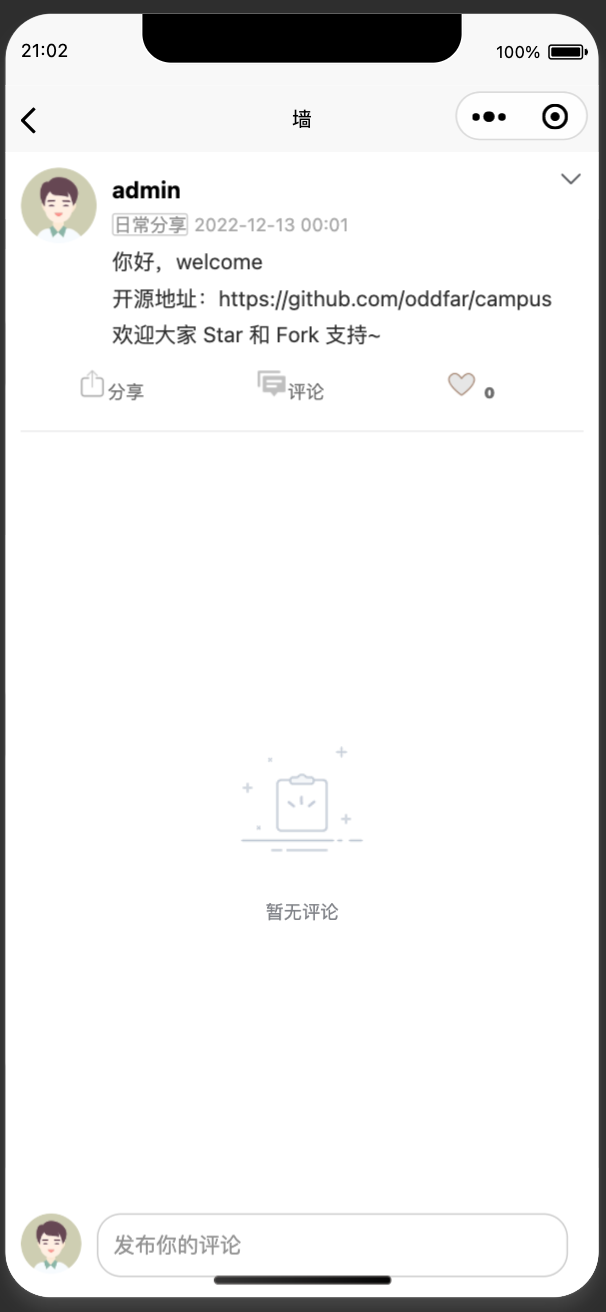
 |  |
项目源码
Campus:https://github.com/oddfar/campus
案例——校园圈|信息墙|表白墙|万能墙
| GitHub | |
|---|---|
| 后端 | https://github.com/oddfar/campus-example |
| nuxt web端 | https://github.com/oddfar/nuxt_campus_example |
| uni-app 移动端 | https://github.com/oddfar/uni-app_campus_web |
vue后台代码在后端项目中
校园信息墙前后端分离项目最初版本,感兴趣的可以看一下
此版本简单易懂,功能较少,后端目前仅3个模块,前端页面较少(不是模微博UI布局)
最初版本源码及文档下载:https://gitee.com/oddfar/campus/releases/tag/v1.0
若您只学完了springboot,且没做项目,推荐看此最初版本的项目。
若您学过前后端分离项目,则可看Campus、Campus开发案例项目

在这个仓库README中查询进群二维码:https://github.com/oddfar/campus-example
更新了下进群二维码,请在6月12号前扫码进群
关于这个是在别人的商城看到的,然后这个可以上传宝塔使用么,有没有傻瓜胚胎使用模板???
可以使用宝塔,按照网上的教程操作即可
uni-app授权登录一直登不上是什么原因
Error: MiniProgramError
"error"
at Object.errorReport (WAServiceMainContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at Function.thirdErrorReport (WAServiceMainContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at Object.thirdErrorReport (WAServiceMainContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at i (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at Object.cb (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at q._privEmit (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at q.emit (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1
at n (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)
at $e (WASubContext.js?t=wechat&s=1727682617868&v=3.6.0:1)(env: Windows,mp,1.06.2407120; lib: 3.6.0)
请问微信小程序报这个错误,该怎么解决:vendor.js?t=wechat&s=1718151198485&v=8c309bb5e9889feb6fac6aab51db24e9:345 POST http://10.231.114.44/wxampBind 404 (Not Found)(env: Windows,mp,1.06.2401020; lib: 3.4.6)
大佬写的很棒,想请问一下如何进campus交流群,有些问题我需要请教一下,文档中的邮箱我发送不了
能加好友问问后端怎么启动的么ww
好卷..那么卷吗?
请问web界面怎么进啊,只能进后台页面
大佬后台我看教程不会启动挖www
哈哈哈
API_BASE_URL:'http://localhost:8160', 这里的API是默认的吗?可以在后端自定义吗?我到这里出错
请问这个问题解决了吗
你解决这个问题了吗?
系统接口404异常
这个问题后来解决了吗
DispatcherServlet.java:1251 |No mapping for GET /campus/simpleHotContent 请求不到怎么回事 是哪里出问题了吗
请贴一下具体错误
请问管理后台默认密码是多少呀
admin123呀,可以看login.vue文件
你写得非常清晰明了,让我很容易理解你的观点。