用处
平时我们写博客,用的typecho软件,图片保存的是本地。
但如果把这篇文章转载到其他平台,例如CSDN,图片需要上传到csdn
一个两个图片还好,如果图片太多呢?
图床:图床一般是指储存图片的服务器,我们在部署页面的时候,图片往往是以链接的方式实现的。这种方式,实现了一次存储,多地移植的效果。假如我需要在多个地方发表我们的文章,就不需要再重新一张一张在对方的页面上传图片。
本文将介绍何如白嫖一个图床
- GitHub存储
- PicGo上传
- jsDelivr加速访问
gitee也可以搭建图床,但不推荐使用,限制比较多。
步骤
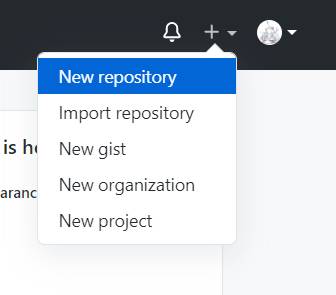
创建github仓库
New repository

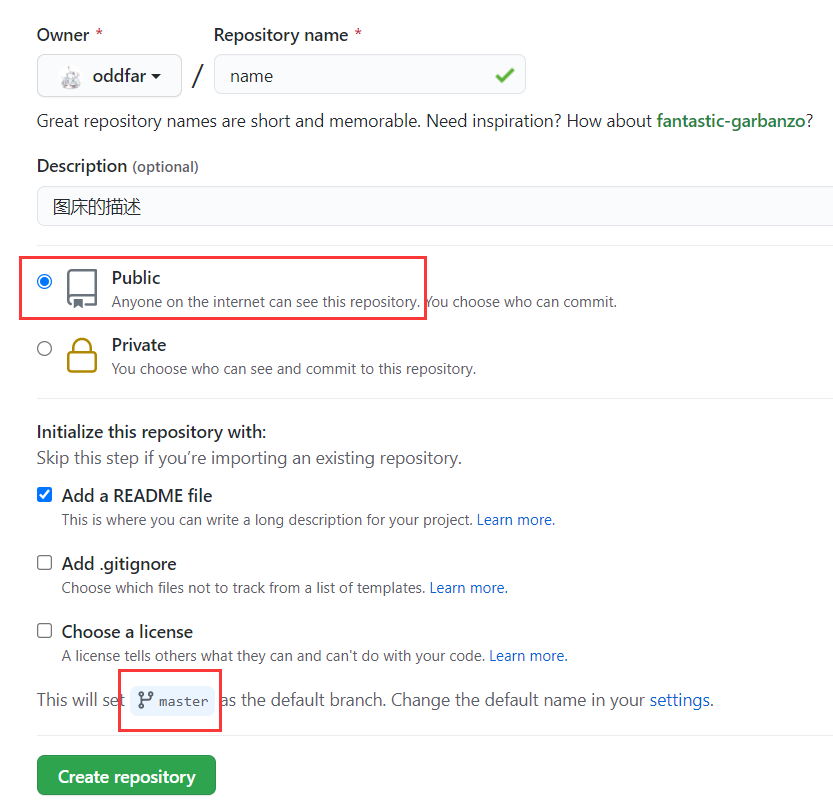
输入仓库名、描述
选择仓库类型

必须是公开库,私有库不支持jsDelivr cdn加速
留意分支 master
生成Token
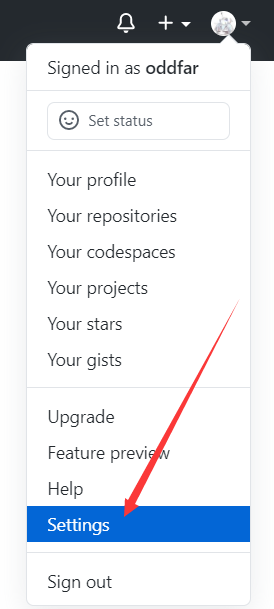
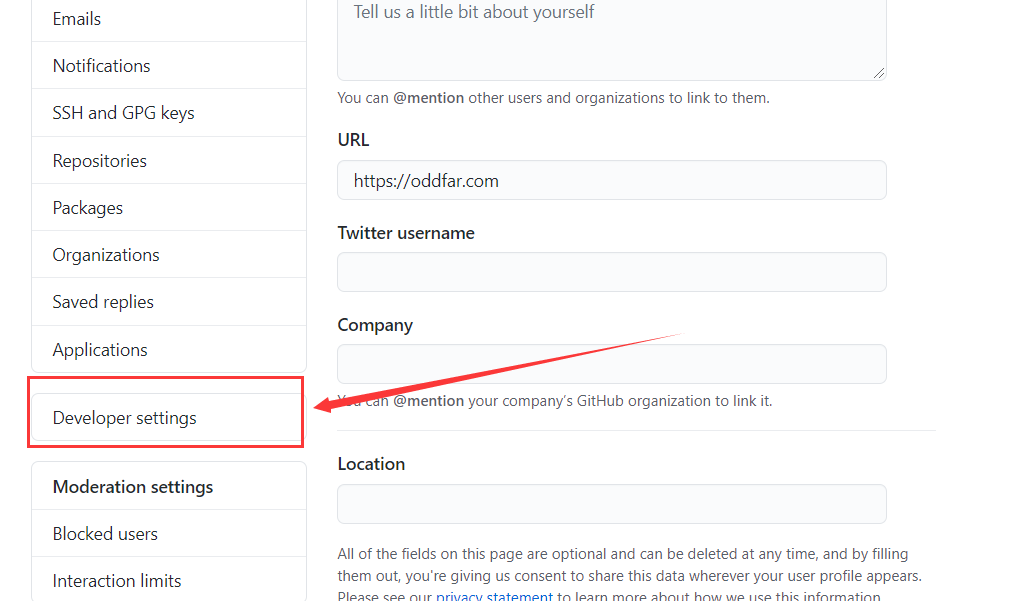
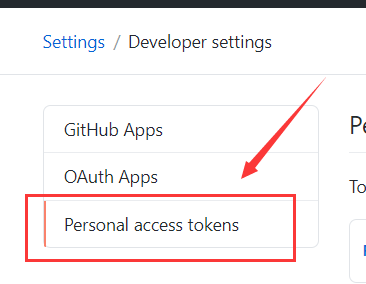
Settings -> Developer settings->Personal access tokens
Settings

Developer settings

Personal access tokens

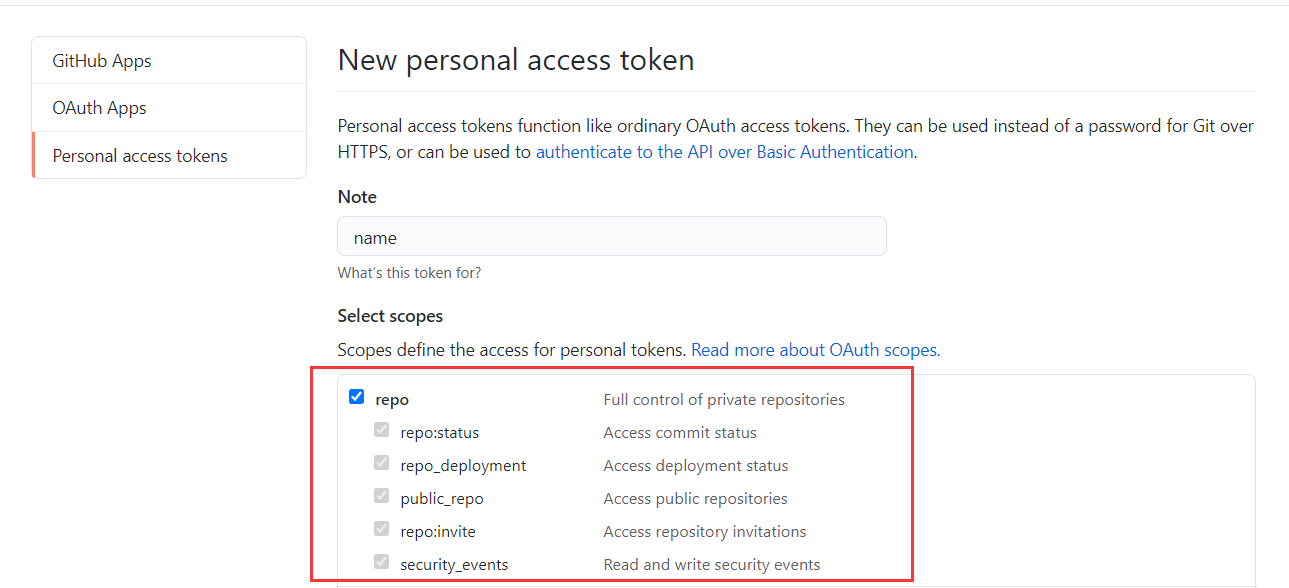
Generate new token

创建成功后,会生成一串token,这串token之后不会再显示,请认真保存
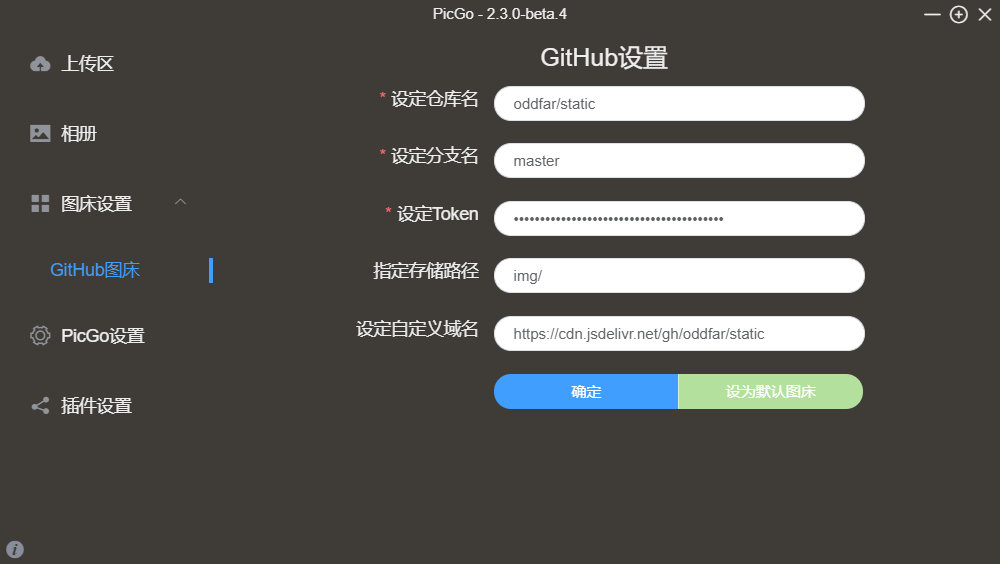
配置PicGo

- 仓库名
“账户名/仓库名的格式填写”
- 分支名
填写创建仓库时候的分支,一般是master
- Token
刚才生成的Token
- 存储路径最后一定要加上
/ - 自定义域名
按照以下格式填写
例如我的:https://cdn.jsdelivr.net/gh/oddfar/static
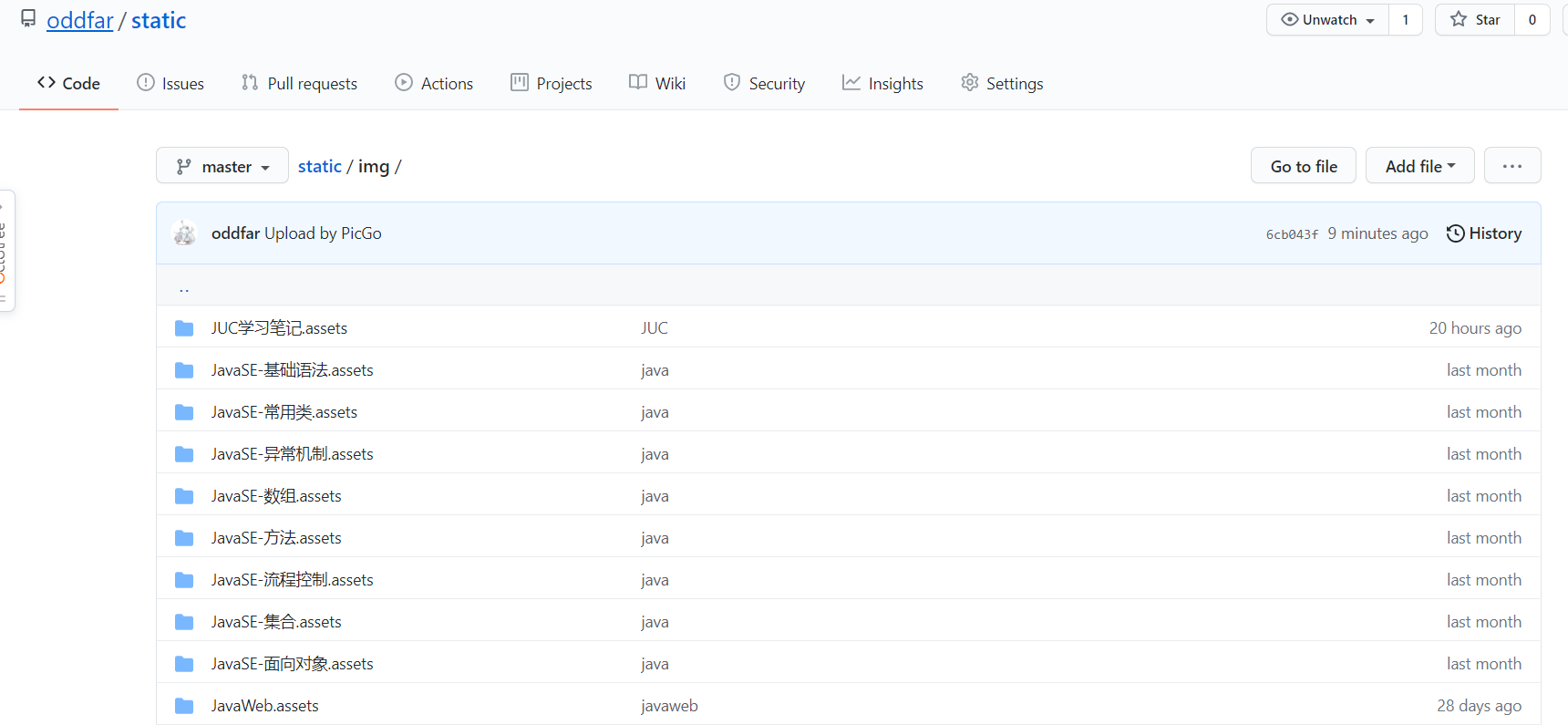
配置好了,在上传区上传图片进行测试
此时我们的图床已经搭建好了
Typora设置(选用)
写markdown推荐使用这个软件
配合 PicGo 可实现插入图片时,自动上传到图床
- 打开文件->设置->图像
- 插入图片时选择
上传图片 - 下面三个勾勾选择一下
- 上传服务设置选择PicGO,并将路径设置一下

jsDelivr
对于使用存储在GitHub上面的静态文件,不只是图片,可使用jsDelivr CDN快速访问
简单使用:
https://cdn.jsdelivr.net/gh/用户名/仓库名/文件路径详细规则参考官网:https://www.jsdelivr.com/
我平时如何使用?
我一般是一篇文章写好后,用 git 直接把图片文件夹上传到 GitHub
然后在一键替换链接
关于 Git 的相关教程可看:https://oddfar.github.io/notes/git/


不知道为什么,我的总是不成功,最后还是用了七牛云,